Avantec widgets
Widget list
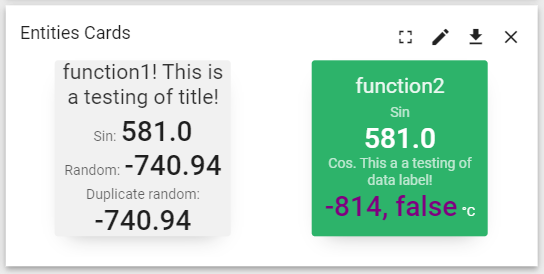
Entities cards
Latest values widget.

Configuration:
Add all datasources and data keys in
Datapage.Add some card templates in
Advancedpage. A card template per entity alias used in the datasources.Alias Name: Entity alias name.
Card HTML pattern: HTML template. You can use ${dsName}, ${entityName}, ${deviceName}, ${entityLabel}, ${aliasName}, ${entityDescription}, or ${your_datakey_label} in it.
Card style function: f(datasource, ctx): CSS.
Optionally, configure some data keys used in Card HTML pattern:
Datapage –> Pen icon –>Advancedpage.Cell content function: f(value, datasource, ctx): text or HTML
Cell style function: f(value, datasource, ctx): CSS.
Add some action in
Actionpage. A action of element click per entity alias used in the datasources.Action source: On HTML element click
Name: Entity alias name.
Optionally, if you want to hide the border of the widget, you should do this in
Settingspage:Disable
Display widget title.Background colorof the widget should be the same asbackground colorof Dashboard.
Segmented switch of boolean value
Control widget.

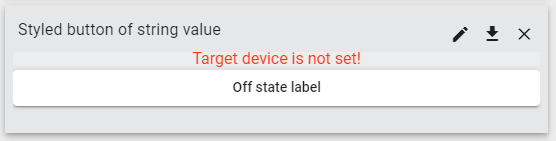
Segmented switch of string value
Control widget.

Select double value from flexible options
Control widget.
Deprecated!

Select double value from flexible options (New)
Control widget.

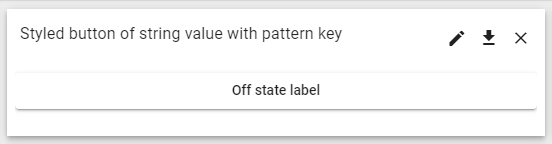
Select double value from flexible options with pattern key
Control widget.
Some parameters of this widget can be appended with a suffix for programming time.

Select time zone value
Control widget.

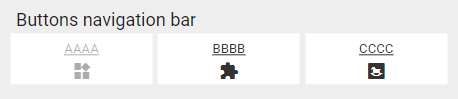
Setting list
Control widget.

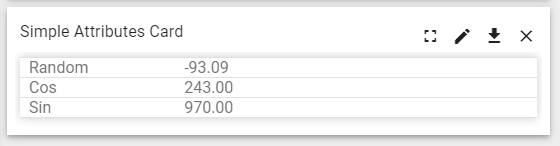
Simple Attributes Card
Latest values widget.
This widget can display the attributes of devices.

Simple state params card
Control widget.
This widget can display the state parameters of the Dashboard.

Update time value
Control widget.

Update time value with pattern key
Control widget.
Some parameters of this widget can be appended with a suffix for programming time.

Import Avantec Widgets
Tip
Avantec_widgets.json can only be imported once. If you have already imported it, you do not need and cannot repeat the import.
If you have already imported it, you can skip this step or Update Avantec Widgets.
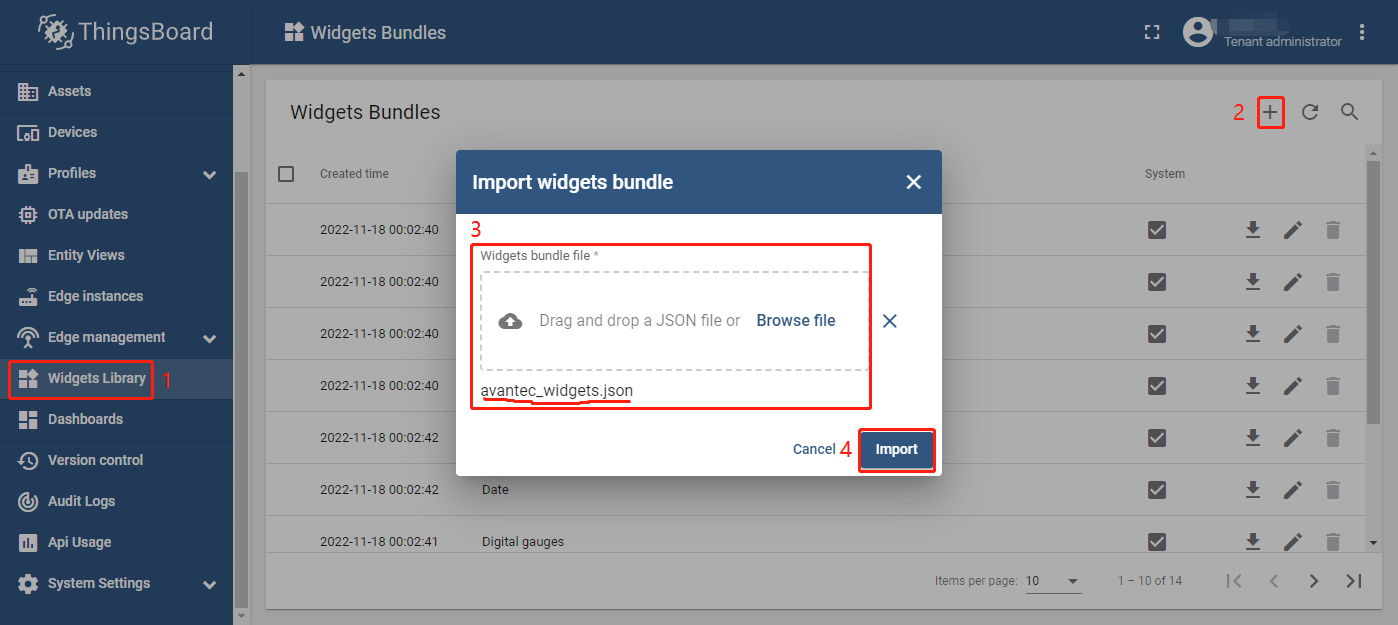
Download
avantec_widgets.json.Widgets Library –> + –> Import widgets bundle –> Popup dialog: Import widgets bundle –> Drag and drop avantec_widgets.json –> Import.

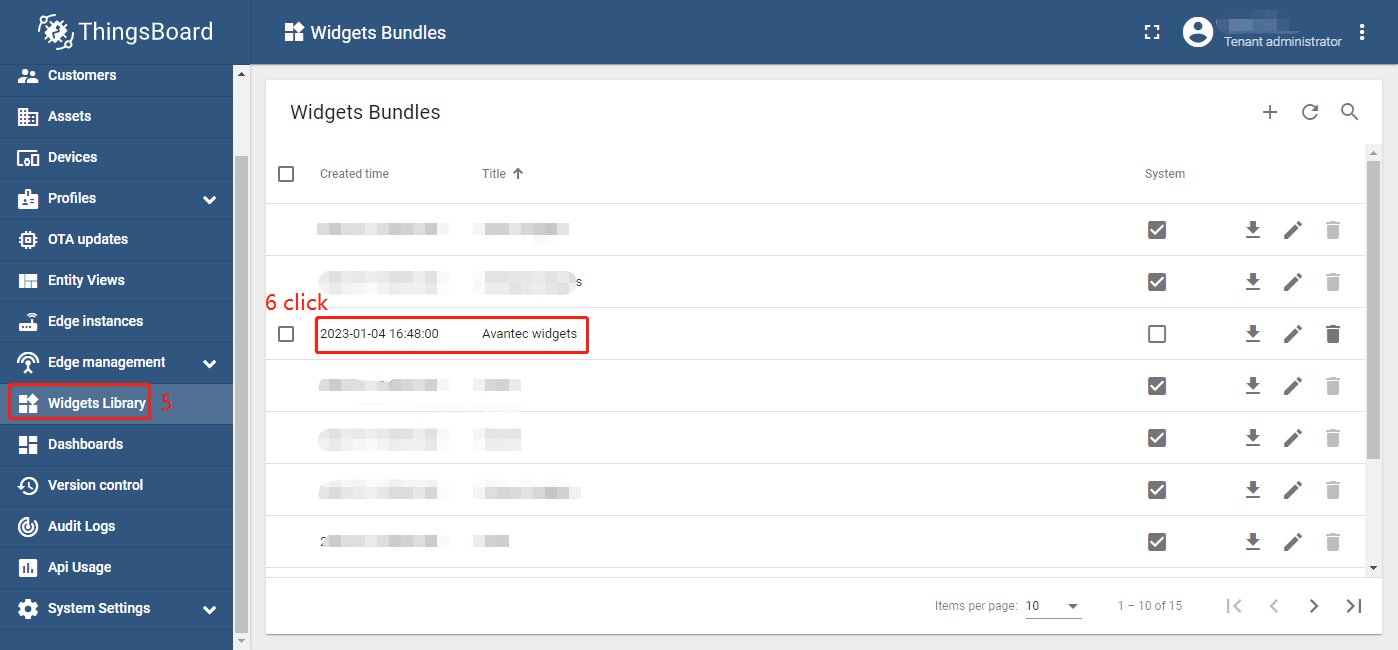
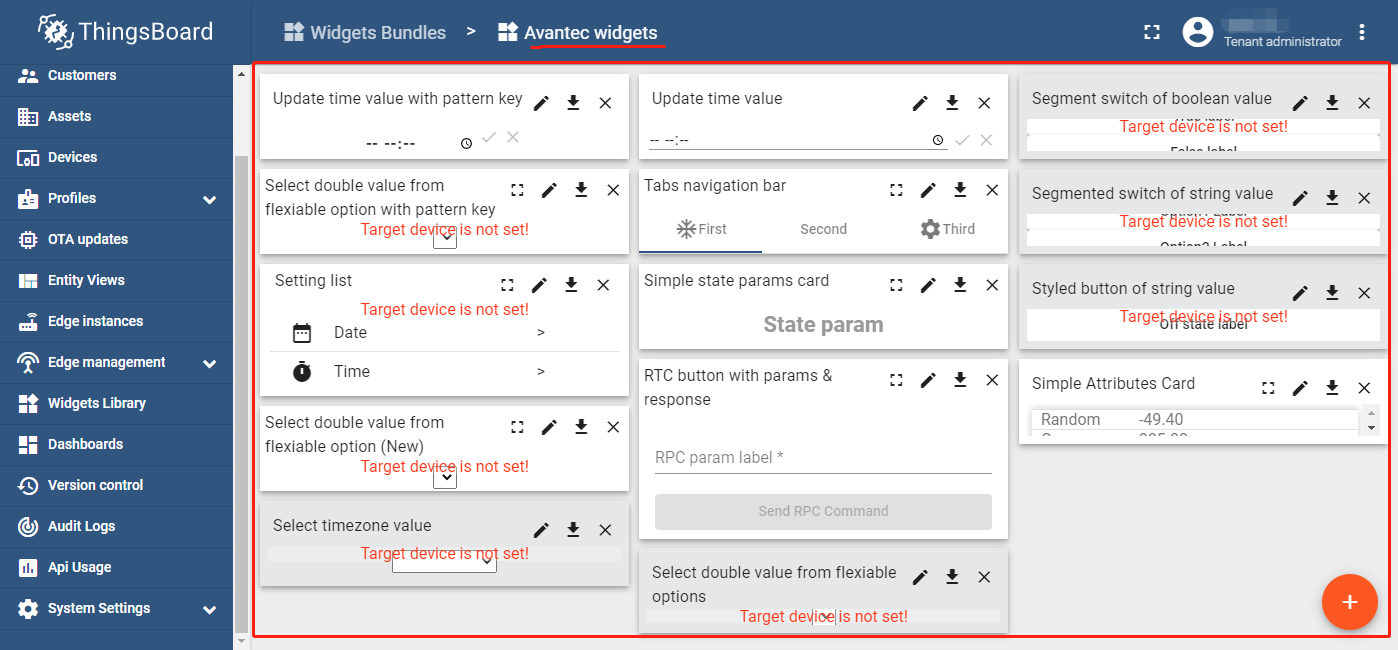
Widgets Library –> click Avantec widgets

All Avantec widgets

Update Avantec Widgets
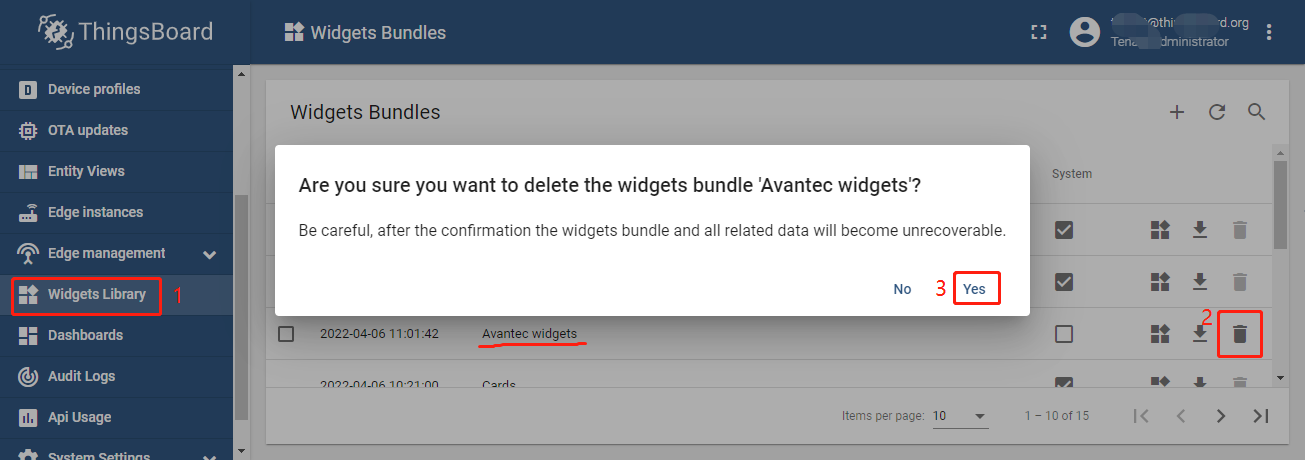
First, Delete Avantec Widgets: Widgets Library –> Click
 in the row of Avantec widgets –> Popup dialog: Are you sure you want to delete …? –> Yes.
in the row of Avantec widgets –> Popup dialog: Are you sure you want to delete …? –> Yes.

Next, Import Avantec Widgets.